我最喜歡用這招來截圖自己做的 Word 表格啦~
各位在什麼時候,會需要把網頁做長截圖呢?我自己是最常遇上兩種狀況:一種是想下載某張大圖,但是網站把右鍵鎖了(大部分都是為了外媒的新聞照片,要翻譯新聞給大家看啊嗚嗚);不然就是做了 Word 表格之後,我都會匯出成 PDF 再截成一張照片,但表格比較長的話,要把尺寸縮小在一個畫面內,整張表格的畫質會變差,所以就會使用長截圖的方式。其實網頁長截圖的方式超簡單,甚至不用裝 Chrome 插件!小訣竅學起來吧!
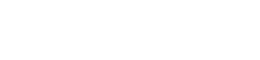
首先,在你想截圖的網站畫面按下 F12(Mac 的話是按 ⌘Command + Option + I),就會看到跳開發人員資訊

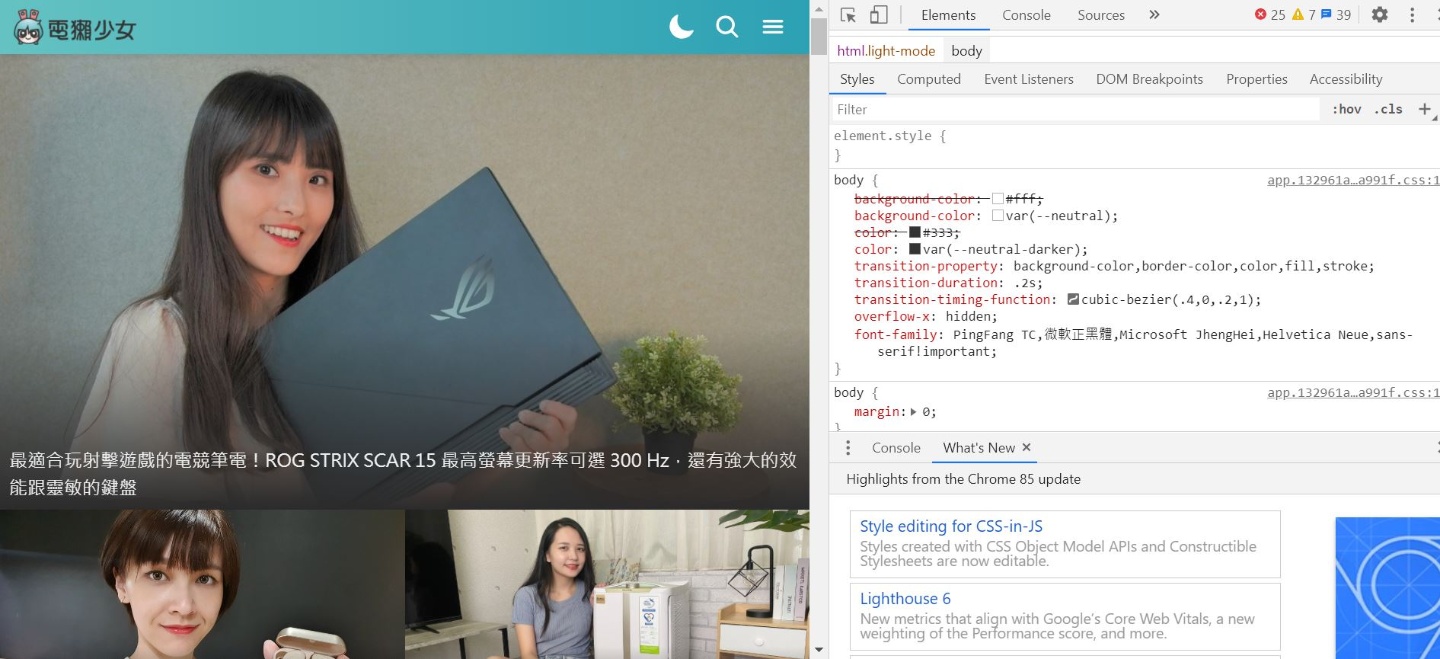
按下 CTRL + Shift + P(Mac 的話是按 ⌘Command + Shift + P),搜尋欄位就會出現

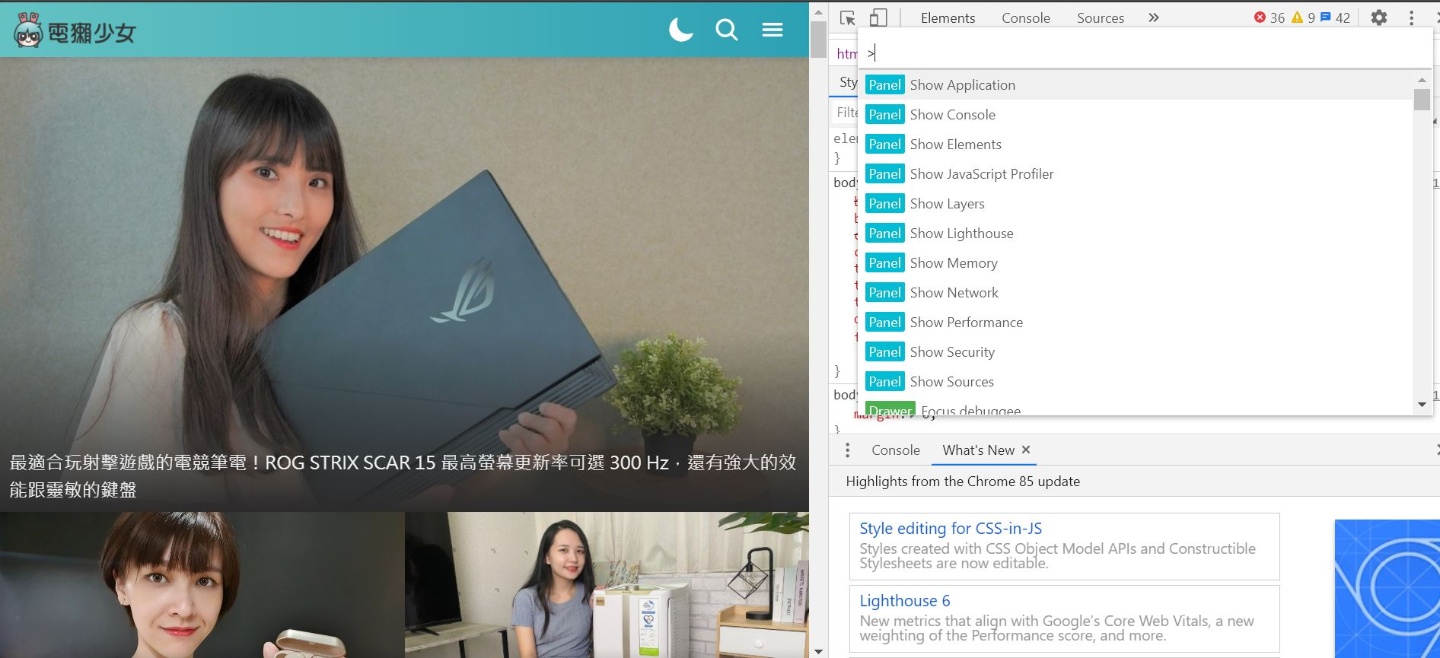
在搜尋欄位打上「Capture full size screenshot」,按下選項

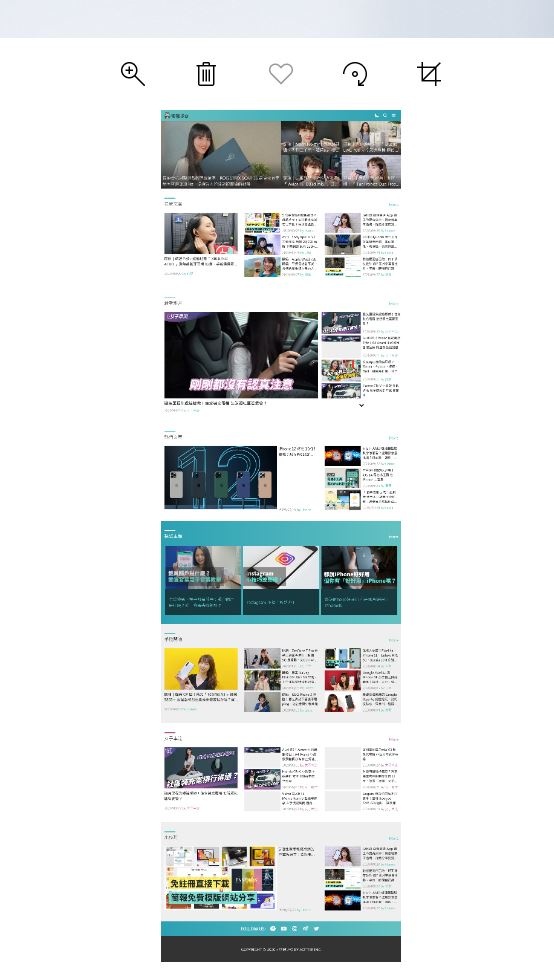
圖片輕輕鬆鬆就截好囉!而且尺寸完全沒有縮小!

Edge 長截圖也 OK
你可能想說難道我截個圖就一定要用 Chrome?其他網站使用者沒人權?最近用戶默默不斷增加的 Edge,也可以用類似的方式長截圖的喔!
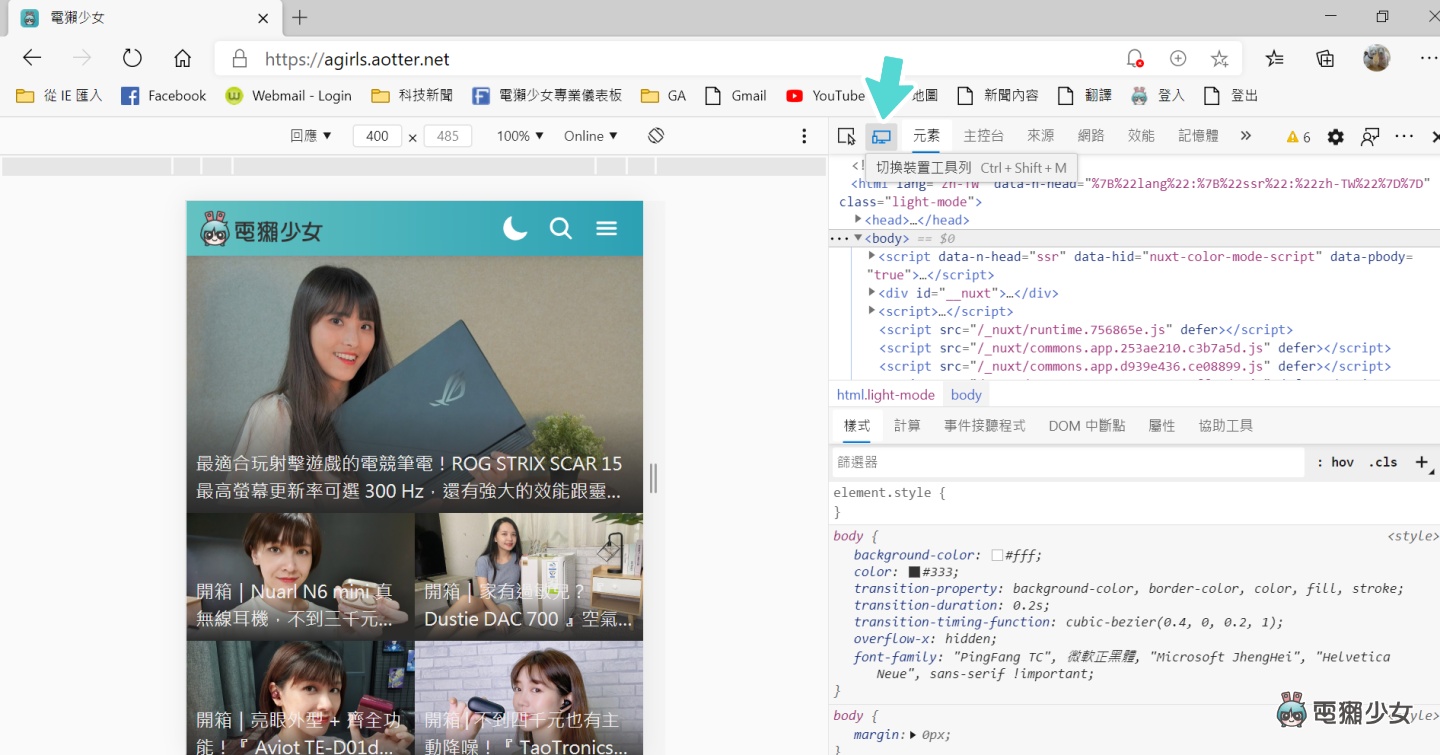
同樣按下 F12 進入開發人員選項,按下元素左邊的電腦圖案,也就是「切換裝置工具列」

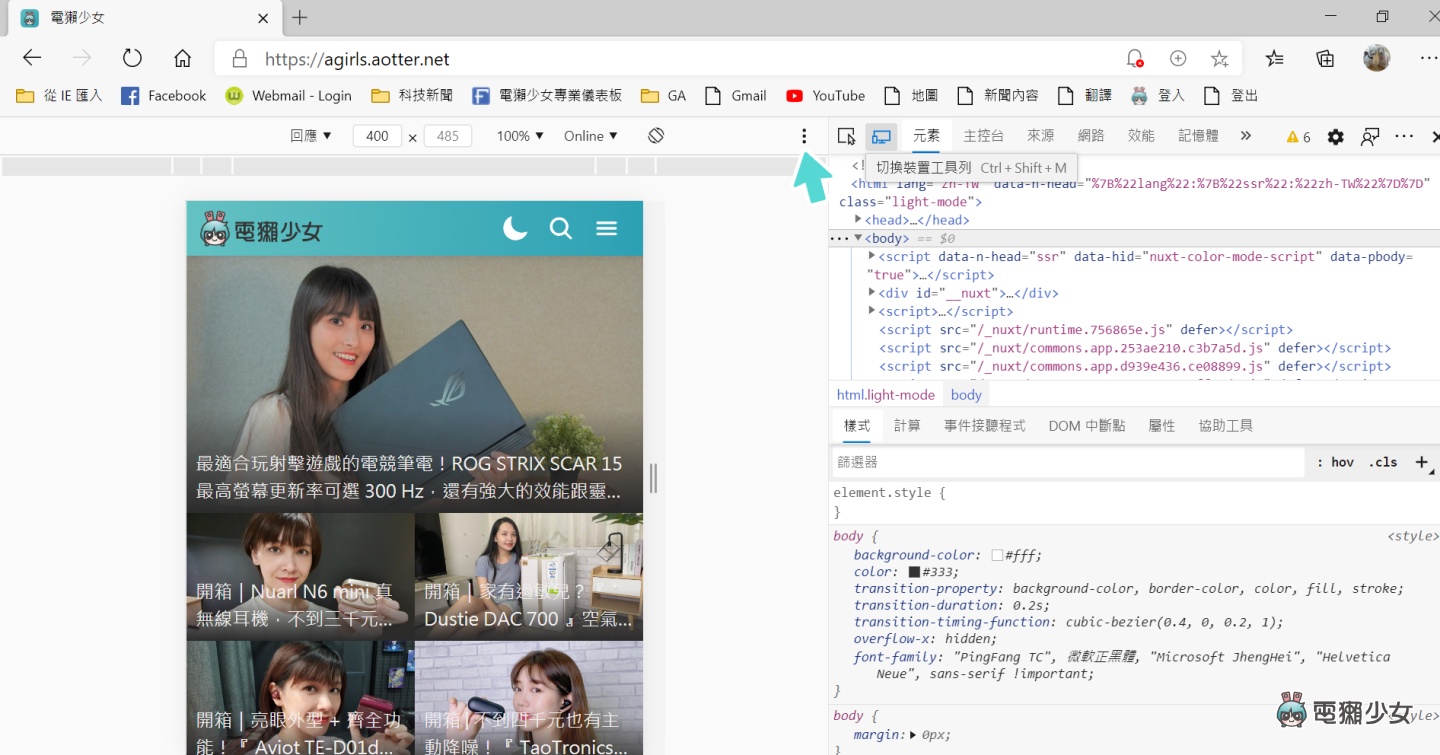
按下圖中三個點的「更多」選項

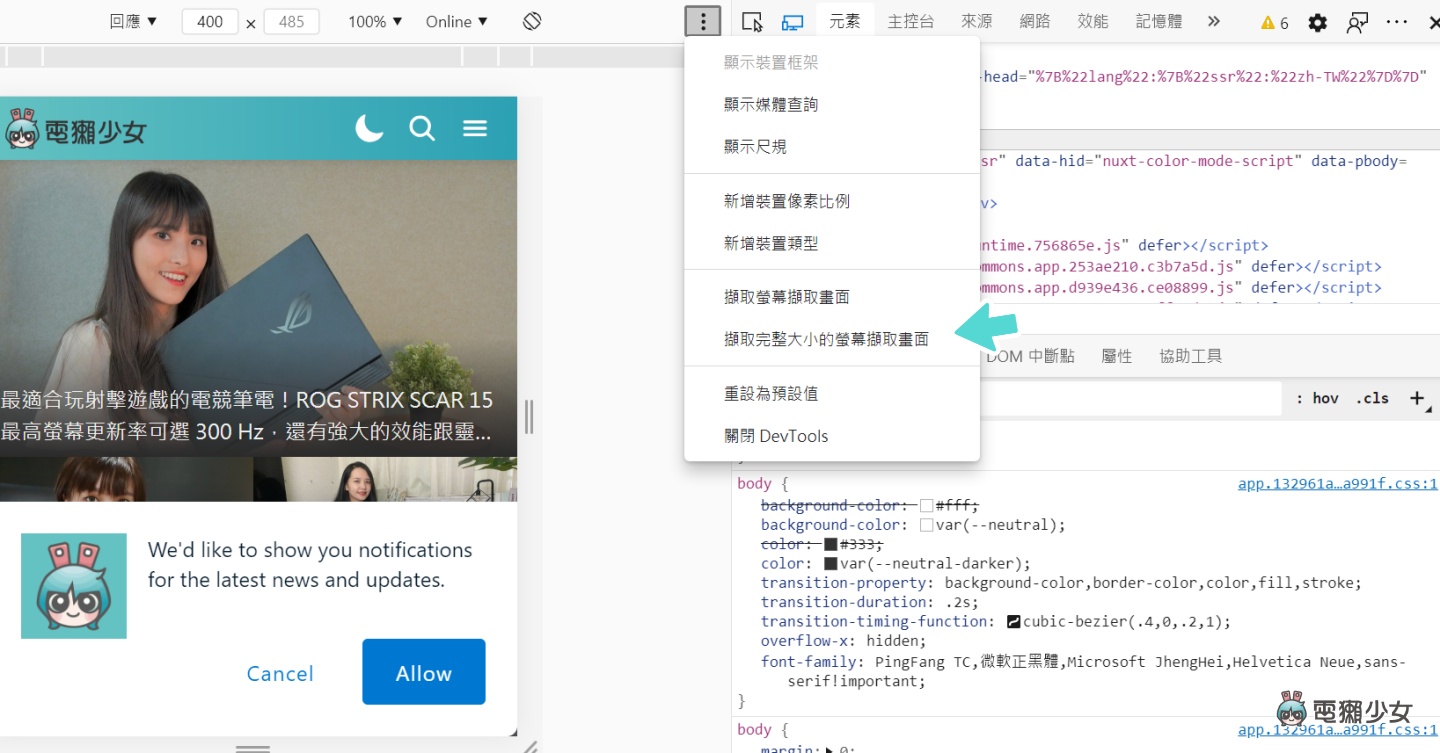
選擇「擷取完整大小的螢幕擷取畫面」,就大功告成啦

以上就是網頁長截圖的教學啦,你也對超過網站畫面大小、又載不下來的圖片很頭痛嗎?善用長截圖技巧,這些都不是問題囉!
《原文刊登於合作媒體電獺少女,聯合新聞網獲授權轉載。》